2022. 8. 31. 18:43ㆍFrontend
1차원 Layout을 위한 Flexbox
언제 Flexbox를 사용하는가?
한 번에 하나의 차원 레이아웃을 다룰 때, 즉 하나의 행이나 열의 배치를 다룰 때 사용한다. 레이아웃 내 아이템의 공간배분, 정렬을 위해 사용한다.
여담: 2차원 레이아웃은 그리드 레이아웃을 사용하는 것이 일반적이다.
주 축(Main axis)과 교차 축(Cross axis)
Flex는 Main axis와 Cross axis라는 개념을 갖고 있다.
Main axis는 flex-direction 에 의해 조정된다.
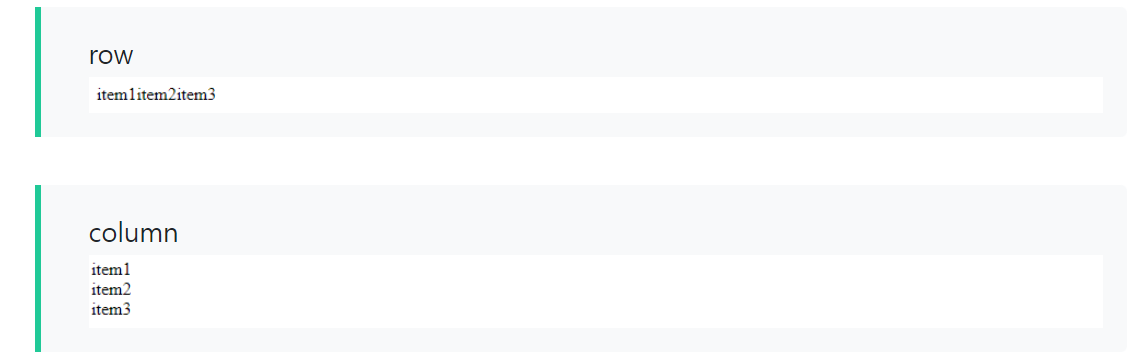
row 의 경우 주 축은 inline 으로 배치되고, column의 경우 주 축은 block방향으로 상단에서 하단으로 블록 방향을 따른다.
Cross axis 의 경우 Main axis에 수직 방향으로 축이 형성된다.
Flex direction 은 아래와 같이 4개의 값을 가질 수 있다.
개인적으로 주로 row, column을 자주 이용할 듯 하다.
- row
- row-reverse
- column
- column-reverse

flex item 에 지정 가능한 속성들
flex-basis
flex item의 크기를 결정합니다. 기본값은 auto입니다.
flex 항목의 크기가 지정되어 있지 않으면, flex항목의 내용물 크기가 flex-basis 값으로 사용된다.
/* 사용 예시*/
/* <'width'> 지정 */
flex-basis: 10em;
flex-basis: 3px;
flex-basis: auto;
/* 원본 크기 키워드 */
flex-basis: fill;
flex-basis: max-content;
flex-basis: min-content;
flex-basis: fit-content;
/* 플렉스 아이템 내용 크기에 따라 조절 */
flex-basis: content;
/* 전역 값 */
flex-basis: inherit;
flex-basis: initial;
flex-basis: unset;참고: auto 값을 가지지 않은 flex-basis와 width(flex-direction: column인 경우 height) 값을 동시에 적용한 경우 flex-basis가 우선합니다.
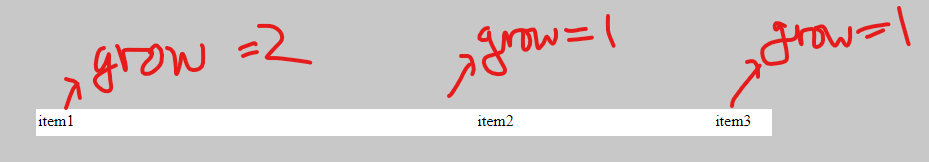
flex-grow
Flex item의 main axis 방향으로의 크기를 키우고 싶을 때 사용한다.
/* <number> values */
flex-grow: 3;
flex-grow: 0.6;
/* Global values */
flex-grow: inherit;
flex-grow: initial;
flex-grow: unset;
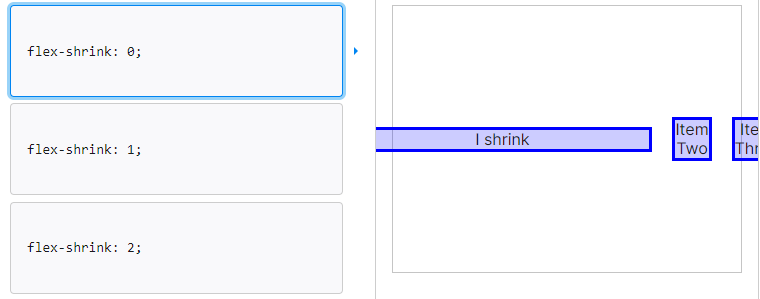
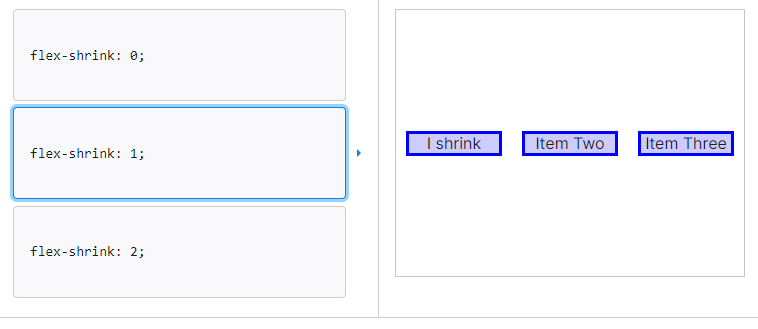
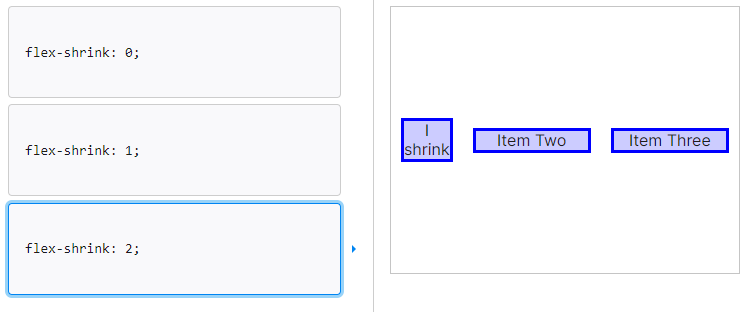
flex-shrink
flex-grow와는 반대로 아이템의 크기가 flex container를 넘어가고 아이템의 크기를 줄이고 싶을 때 사용한다.



개인적인 생각으로 왠만하면 flex-shrink: 0 을 사용할 일은 없어보인다.
축약형 flex
flex: ${flex-grow} ${flex-shrink} ${flex-basis} 의 형태로 한 번에 속성을 지정해 줄 수 있다. 보통은 위 값들을 직접 지정하지 않고 미리 지정해둔 형태를 사용하게 된다.
| Property | Means | Description |
|---|---|---|
| flex: initial | flex: 0 1 auto | grow가 0이기 때문에 item의 크기가 늘어나진 않으며, item의 크기가 flex container의 크기를 넘을 경우 줄여줌, basis 는 auto이므로 크기는 item의 기본 값은 자동으로 설정된다 |
| flex: auto | flex: 1 1 auto | grow가 1이기 때문에 item의 크기가 container의 크기가 늘어남에 따라 같이 증가하며, item의 크기가 flex container의 크기를 넘을 경우 줄여줌, basis 는 auto이므로 크기는 item의 기본 값은 자동으로 설정된다 |
| flex: none | flex: 0 0 auto | grow가 0이기 때문에 item의 크기가 늘어나진 않으며, shrink가 0이기 때문에 item의 크기가 flex container의 크기를 넘더라도 줄여주지 않고, basis 는 auto이므로 크기는 item의 기본 값은 자동으로 설정된다 |
| flex: <positive-number> | flex: ${number} 1 auto | auto와 비슷하지만 container의 크기가 늘어남에 따라, 해당 속성이 적용된 아이템의 크기 증가 비율을 설정할 수 있다. |
개인적으로 주로 initial 이나 auto 를 사용할 듯 싶다.
정렬
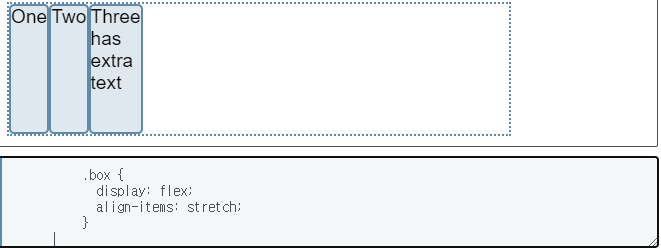
align-items
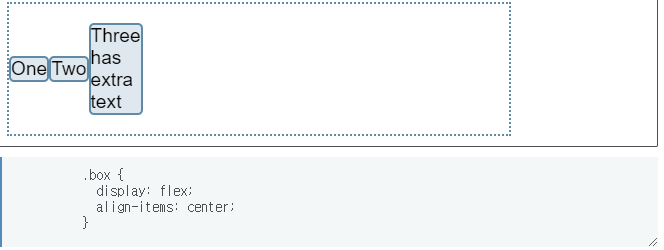
Cross axis (Main axis가 아니다) 방향으로 정렬하는 방식이다.
아래와 같은 속성 값을 사용할 수 있다.
- stretch
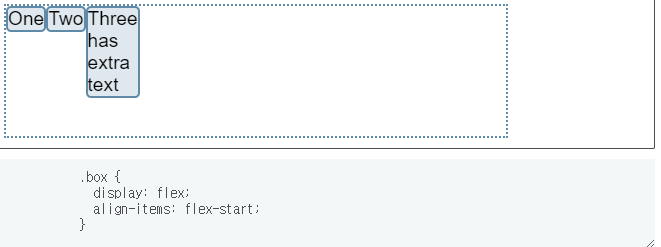
- flex-start
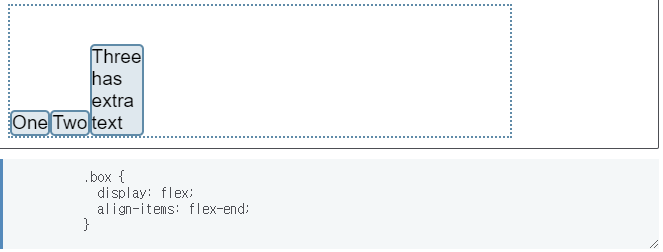
- flex-end
- center
아래는 각 속성별로 어떻게 정렬되는지를 보여준다. (Row 기준)




justify-content
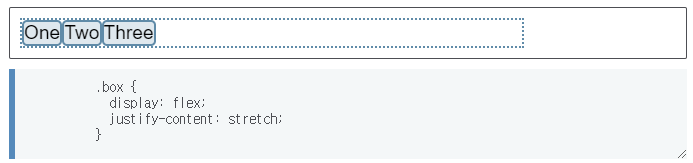
Main axis 방향으로 정렬하는 방식이다.
아래와 같은 속성 값을 가질 수 있다.
| Property | Description |
|---|---|
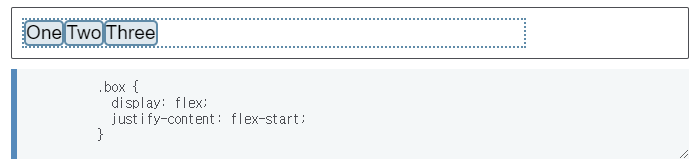
| flex-start | 주 축의 시작부터 아이템을 배치한다. |
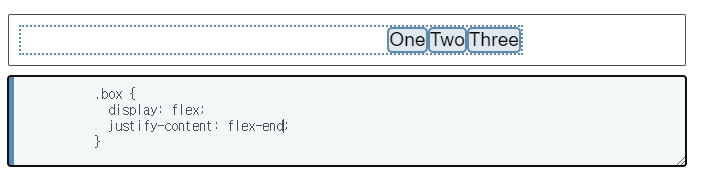
| flex-end | 주 축의 끝부터 아이템을 배치한다. |
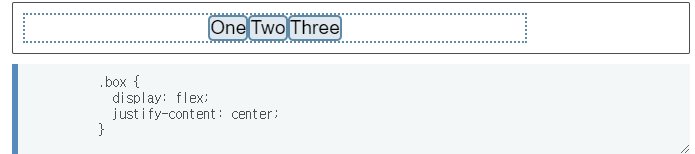
| center | 주 축의 중간에 아이템을 배치한다 |
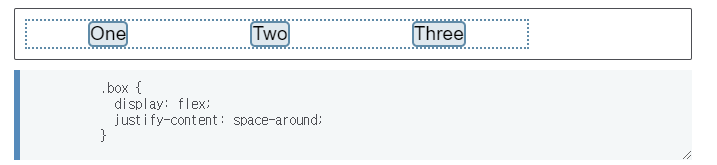
| space-around | 시작선과 첫 번째 아이템과의 간격을 1 이라고 하면, 중간 아이템들의 간격은 2가 되도록 배치한다. |
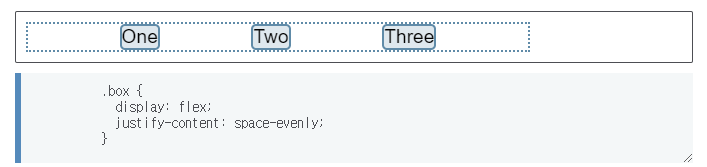
| space-evenly | 시작선과 첫 번째 아이템과의 간격을 1 이라고 하면, 중간 아이템들의 간격도 1가 되도록 배치한다. |
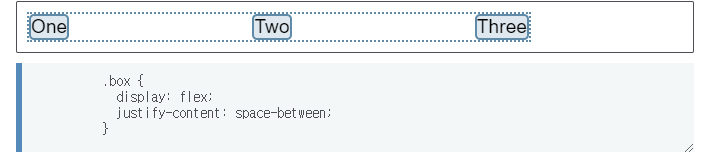
| space-between | 시작선과 끝선에 아이템을 배치하고 나머지 아이템들은 간격이 균등하게 배치한다. |
flex-start 의 경우 주 축의 시작선에서부터 정렬된다.







출처
이 글은 MDN글을 참조 및 개인적인 견해를 덧붙여서 작성되었습니다.
MDN - https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox