구글 애드센스 티스토리 본문 특정태그에 넣는 방법!
2020. 3. 25. 23:09ㆍ이것저것

이 글에서 무엇을 다루나요?
기본적으로 티스토리에서 지원하는 애드센스는 본문 상하단에 광고를 달도록 지원합니다.
하지만, 광고의 클릭률을 높이기 위해 본문 사이사이 애드센스를 넣고 싶은 분들에게 아래 작업이 필요할 것입니다.
구글 애드센스 광고를 본문의 특정 속성 (이 글에서는 소문단 제목(h2)) 위에 삽입하는 과정을 설명합니다.

사전 조건
이 글을 읽기 전 독자는 구글 애드센스 승인을 받은 상태여야 합니다.

1. 반응형 광고 소스 만들기
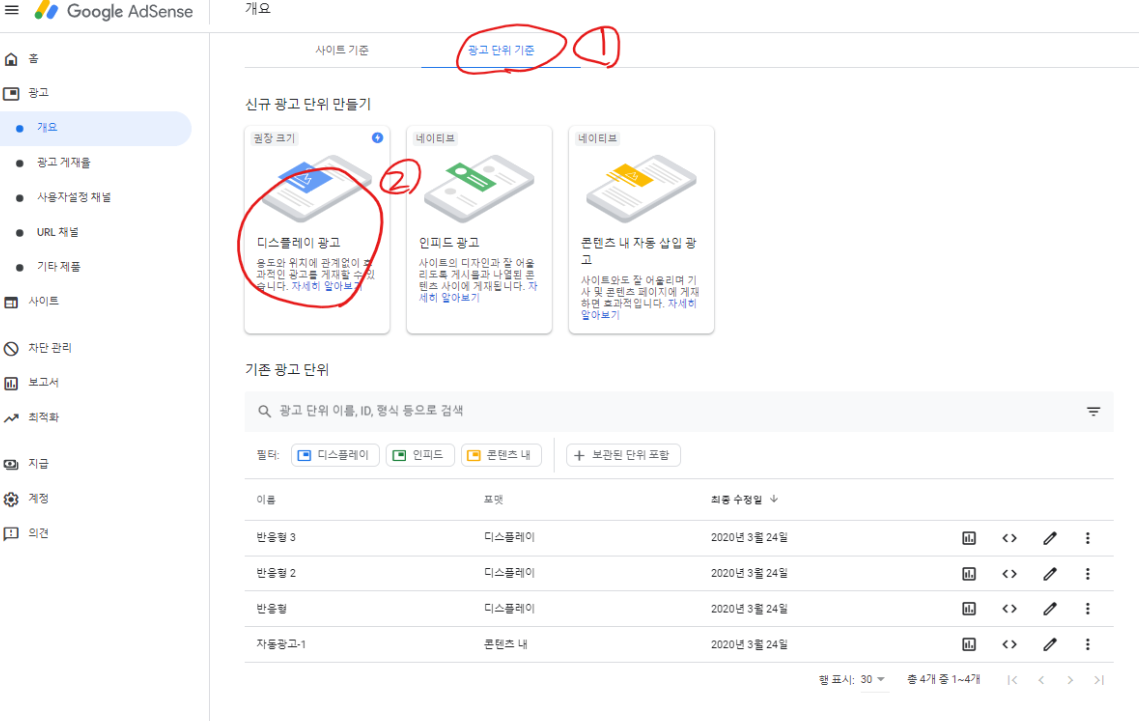
우선, 광고를 삽입하기 위해서는 광고코드를 구글 애드센스에서 만들어야합니다.
아래와 같이 삽입하고자 하는 광고코드를 생성해야합니다.

애드센스에서 반응형광고를 3개 만들어주시면 됩니다.
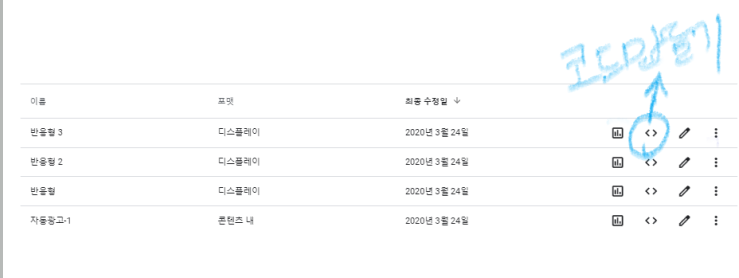
광고를 다 만들어주셨으면, 광고에 해당하는 코드를 만들 수 있습니다.
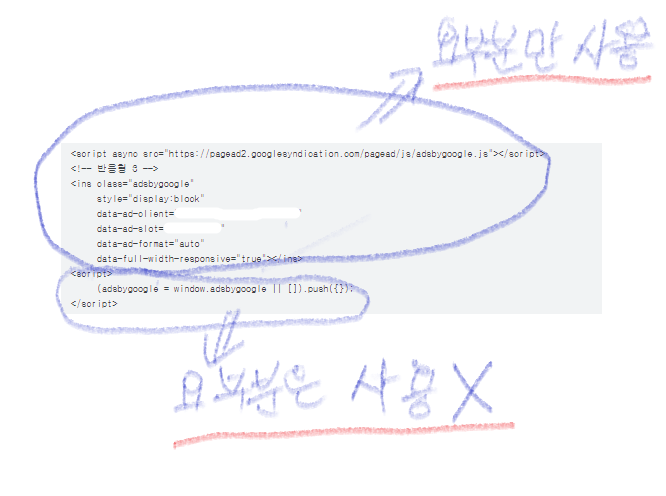
우리는 만들어진 코드의 일정 부분만 사용할것입니다. 아래 그림을 참조해주세요



2. 광고코드 HTML 에 삽입
이번엔 위에서 만든 광고코드 3개을 우리 블로그에 삽입할 차례입니다.
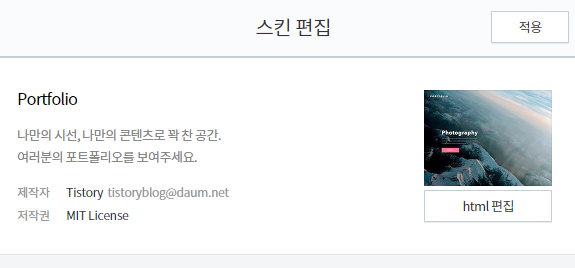
티스토리 관리창에는 스킨편집이라는 도구가 있습니다.
해당 도구에는 html을 편집할 수 있는 툴이 있습니다. 클릭해줍시다.

Html 소스 하단부 </body> 밑에 아래 소스를 넣어줍시다.
아래 소스코드 중 <div id="adsense~~" style="~~"> </div> 사이에 위에서 만든 광고코드 3개를 각각 넣어주면 됩니다.
ex) 샘플코드
<!--My's Adsense-->
<div id="adsenselink0" style="display:none;">
<!-- 이 부분에 여러분이 위에서 만든 광고코드를 넣어주시면 됩니다 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 반응형 1 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="***********"
data-ad-slot="***********"
data-ad-format="auto"></ins>
</div>
<div id="adsenselink1" style="display:none;">
<!-- 이 부분에 여러분이 위에서 만든 광고코드를 넣어주시면 됩니다 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 반응형 2 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="***********"
data-ad-slot="***********"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
</div>
<div id="adsenselink2" style="display:none;">
<!-- 이 부분에 여러분이 위에서 만든 광고코드를 넣어주시면 됩니다 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 반응형 3 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="***********"
data-ad-slot="***********"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
</div>
<script type="text/javascript">
function getAdsense(i) {
const adsense_id = "#adsenselink"+i;
const adsense_jquery = $(adsense_id);
adsense_jquery.css({"display": "block", "max-width":"1600px",
"max-height":"694px", "min-height":"60px", "min-width":"120px"});
adsense_jquery.attr("align", "center");
const adsense_div = adsense_jquery[0];
return adsense_div;
}
$(function() {
const inputs = $('h3[class!=title_sidebar]');
console.log("length", inputs[inputs.length])
console.log("length/2", inputs[parseInt(inputs.length/2, 10)])
const adsense0 = getAdsense(0);
inputs[0].before(adsense0);
(adsbygoogle = window.adsbygoogle || []).push({});
const adsense1 = getAdsense(1);
inputs[parseInt(inputs.length/2, 10)].before(adsense1);
(adsbygoogle = window.adsbygoogle || []).push({});
const adsense2 = getAdsense(2);
inputs[inputs.length-1].before(adsense2);
(adsbygoogle = window.adsbygoogle || []).push({});
});
</script>
이렇게 여러분의 본문에 애드센스 광고를 넣어보았습니다.
'이것저것' 카테고리의 다른 글
| 무료 동영상 녹화 프로그램, 반디캠 사용법! (0) | 2020.04.01 |
|---|---|
| 아주 쉽게 움짤을 만들어보자! GIF 움짤 만들기! (0) | 2020.03.31 |